– Optimisation graphique Google AMP : AMP (Accelerate Mobile Performance) est un projet open-source de Google qui permet un chargement ultra rapide des pages sur les terminaux mobiles.

Le rendu AMP étant ultra minimaliste comme le prouve l’article 12 citations UX design, l’objectif sera de créer un design enrichi d’éléments visuels (logo, image, pictogramme…) dans le but de proposer un environnement graphique plus attrayant couplé à des performances stupéfiantes !
Prêt à Accélérer la Performance Mobile de votre site internet motorisé avec WordPress ? Lisez cet article très complet : Pourquoi et comment installer AMP pour WordPress.
– Transparence et superposition : La transparence apporte un coté aérien et la superposition de la profondeur afin d’amener l’utilisateur vers plus de réalité augmentée. Découvrez de superbes exemples sur Pinterest.

– Interfaces IoT : L’Internet des Objet est une industrie qui va révolutionner notre quotidien personnel et professionnel. De facto, le design d’Interaction Homme Machine (IHM) spécifique aux objets connectés a de beaux jours devant lui.

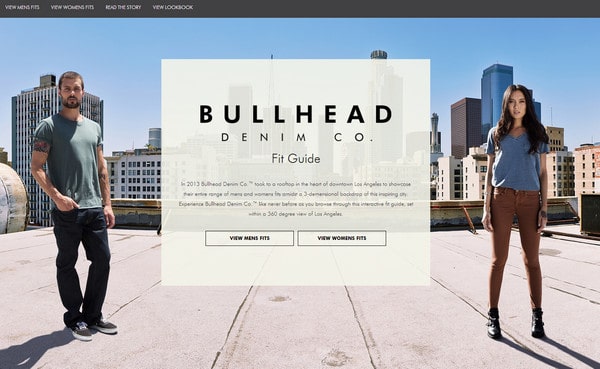
– Split content : La page est divisée verticalement en deux moitiés pour afficher des zones séparées de contenu comme sur la boutique en ligne ci-dessous.

Bim ! Ce tour d’horizon est terminé, rendez-vous en 2018 pour de nouvelles tendances web, mobile, ecommerce, et objets connectés !
Découvrez en 29 secondes nos services premium en graphisme et développement web pour enchanter votre communication numérique.



Rapide ce tour d’horizon ! :-D Je reste un peu sur ma faim.
En tout cas un gros +1 pour l’optimisation d’AMP qui montre à quel point un site peut être rapide si on se donne la peine d’alléger le truc.
C’est une bonne source d’inspiration également pour le webdesign desktop qu’on ferait mieux d’alléger un grand coup.
J’espère avoir le temps avant l’année prochaine de faire de nouveaux tests d’optimisations sur thèmes premiums WordPress pour tenter d’alléger certaines choses, dans le sens d’AMP, en trafiquant un peu les fichiers functions.php.
@+ ;-)
Nico
Salut Nico,
Absolument d’accord avec toi ! Tester, optimiser et améliorer les performances, c’est la bonne approche pour atteindre l’excellence.
Et OUI, nous n’écrivons pas des articles de 5000 mots ;-) Tu es le bienvenu ici pour un billet « carte blanche » !
A bientôt