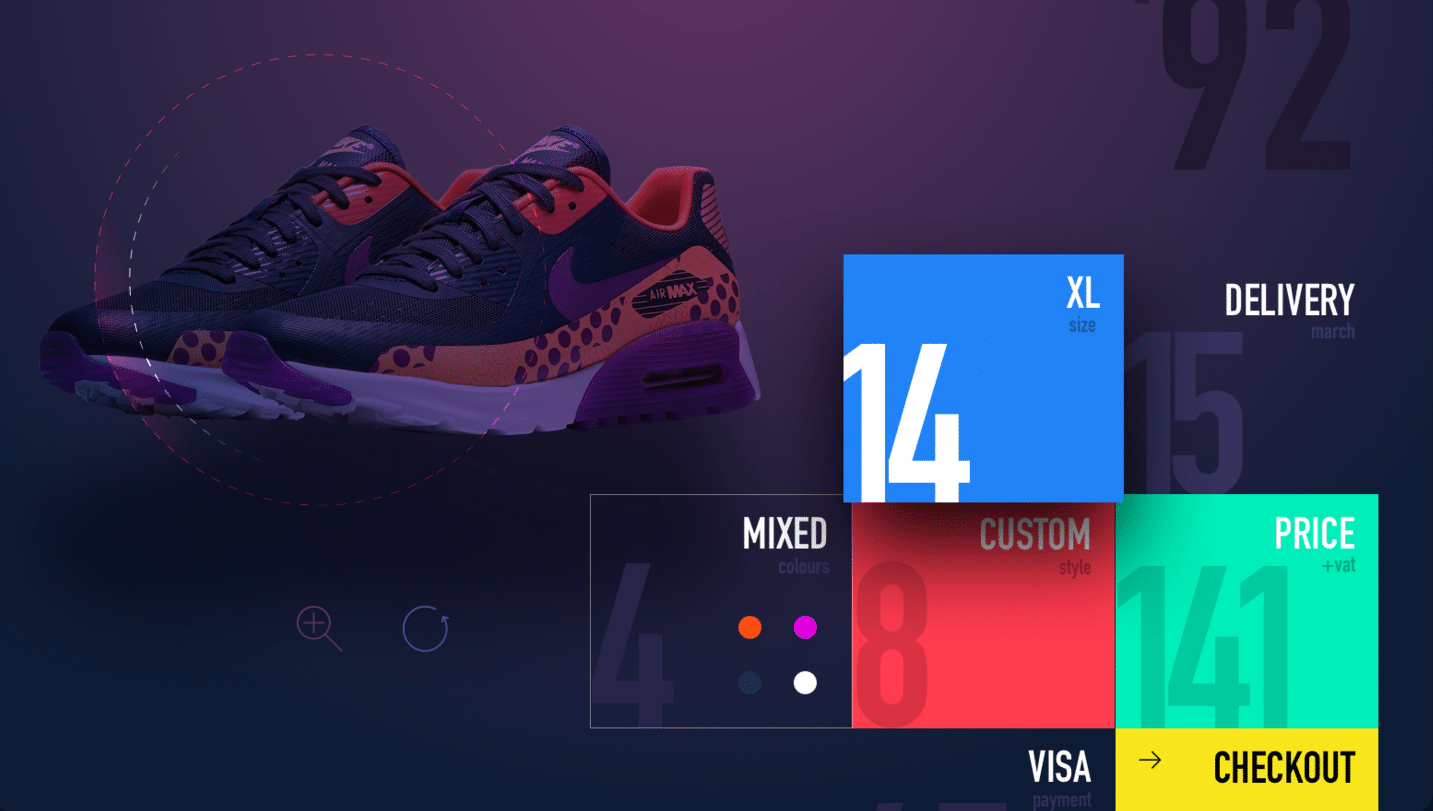
– Diffuse shadow : le grand retour des ombres portées sous les images et les boutons call to action pour donner de la profondeur de champ aux créations graphiques (cf le visuel Nike ci-dessus). Plus d’exemples dans cet excellent article de Muzli sur Medium intitulé Long Shadow is dead, welcome diffuse shadows.
– Typographie manuscrite : Les typographies manuscrites apportent un coté chaleureux qui fait le lien entre l’humain et la technologie. Elles évoquent des univers inspirants pour un branding inspiré.
– Motion design : Les animations en motion design ainsi que le traitement de l’image (2D, cinemagraph, gif art) permettent de créer des effets graphiques qui enrichissent l’expérience pour amener l’utilisateur vers plus de réel. Les métiers autour de la vidéo tels que Motion designer et designer 2D/3D ont le vent en poupe à l’ère de la réalité augmentée.
– Couleurs vives : Les couleurs flashy ont de beaux jours devant elles, elles dynamisent les sites ou applications avec style. Voir quelques exemples de sites aux couleurs électriques et énergiques sur Design your way.

– Hamburger menu : le hamburger menu se démocratise et remplace le logo en haut à gauche sur l’ensemble des écrans web, tablette et mobile. Le fait d’épurer les interfaces augmente l’importance des photos, qui doivent monter en gamme et être originales. Le travail d’un photographe corporate est primordial pour sublimer les pages, notamment sur les boutiques en ligne.
Ce tour d’horizon est terminé, rdv en 2017 pour de nouvelles prédictions !
Bonus : ne ratez pas la lecture de cet excellent slide de Philippe Rondepierre : La mode s’évapore, la tendance s’érode… Seul le style reste.